
Each year brands become more sophisticated in their approach to the web. Top web designers and web design companies push the boundaries of design and incorporate new technologies. Like Web 2.0 in 1999, each year new web design trends emerge allowing for improved user experience and aesthetics. In order to offer small- and medium-sized businesses the best websites we can, Purely Branded spends a significant amount of time tracking these trends and implementing them where appropriate.
Here are five of the Top Web Design Trends of 2012.

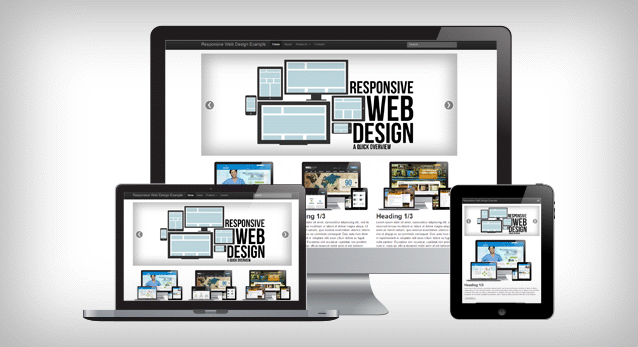
With the increased popularity of mobile devices, web designers are faced with the challenge of providing optimal user experience across a variety of screen sizes and resolutions. Responsive web design is one of the latest trends in accomplishing this objective. Check out two other articles we’ve written on the topic earlier this year, Responsive Web Design – A Quick Overview and Responsive Web Design – A Working Example.

For years now, the use of CSS has been synonymous with effective web design. The separation of content and form is at the heart of every quality website, allowing for quick and easy cross-site changes. Over the last year we’ve noticed more and more websites using the capabilities of CSS3. Elements such as rounded corners, improved text effects, gradients and shadowing are just a taste of what’s possible with CSS3.
HTML5 is the latest set of specifications which now recognize the fact that web pages have structure. New structure in HTML5 includes elements like Section, Header, Footer, Nav, Article, Aside and Figure as defined parts of the web page structure. New form inputs like datetime, datetime-local, date, month, etc. have been added to the standard set of input types. Another addition offered with HTML5 is the use of new elements such as Canvas, Video and Audio.
jQuery is an open-source Javascript library designed to streamline client-side scripting of HTML. Some of the reasons why jQuery is so popular these days are that it’s:
jQuery is CSS3 compliant, supporting the latest features and functionality discussed earlier in this section. It’s no wonder then that web designers looking to create an interactive website often choose jQuery as their Javascript library.

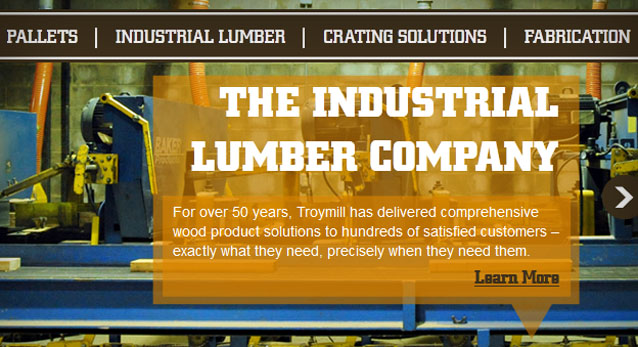
The days of bare Arial and Times New Roman websites are long gone now. Typography is an incredibly effective way to direct a user’s attention. With the advent of web font foundries and services, designers now have thousands of web-safe fonts at their disposal. It’s important not to overuse this trend as the result can be a complete disaster. Together, with other typographic rules, we try to use a maximum of 3 font families with each design.

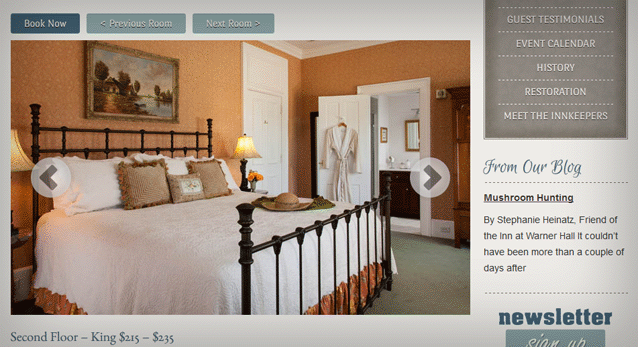
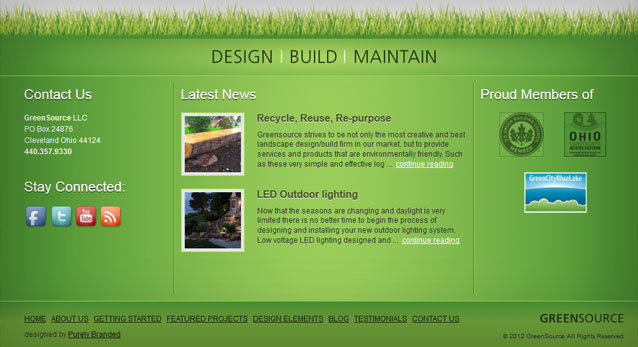
Big. Huge. Web designers are now making the most out of each section of the website. Often forgotten footers are a great place for communicating important information. In a previous article, Website Footers: Don’t Forget to Finish the Job, we discussed some of the elements included in this expanding section. From blog updates, to a live Twitter stream, to Facebook updates and more, website visitors are being trained that sometimes the best is saved for last.

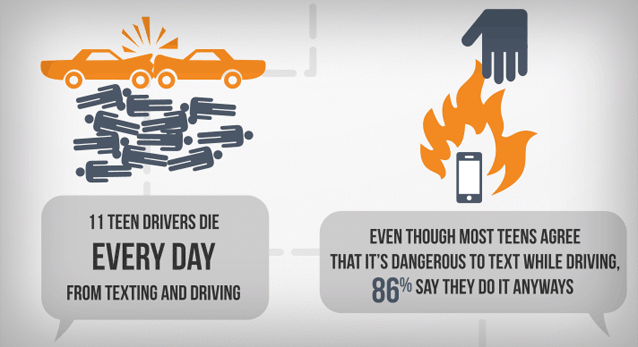
What’s an infographic? Seriously… where have you been? Infographics are creative, visual representations of data often used to simplify complex information. The recent popularity of infographics has led to brands using them to increase awareness and inbound links. Certain studies have shown that high quality infographics are 30 times more likes to be read than traditional text articles. Along with other important factors, this has led content publishers using infographics to grow in traffic an average of 12% more than those who do not.
While it’s important to note that not every web design trend should be blindly followed (remember splash pages and background music?). In order to offer the best web design possible to clients, designers should at least be aware of the growing trends and then make educated decisions about their implementation in the correct applications. Remember that search engine optimization and content marketing should be integrated with web design in order to yield the best results.
Let us know in the comments section below.

 We Don’t Need an Impressive Website.
We Don’t Need an Impressive Website. Website Footers: Don’t Forget to Finish the Job
Website Footers: Don’t Forget to Finish the Job What Does Your Web Design Say About Your Cleveland, Ohio Business?
What Does Your Web Design Say About Your Cleveland, Ohio Business?